介绍
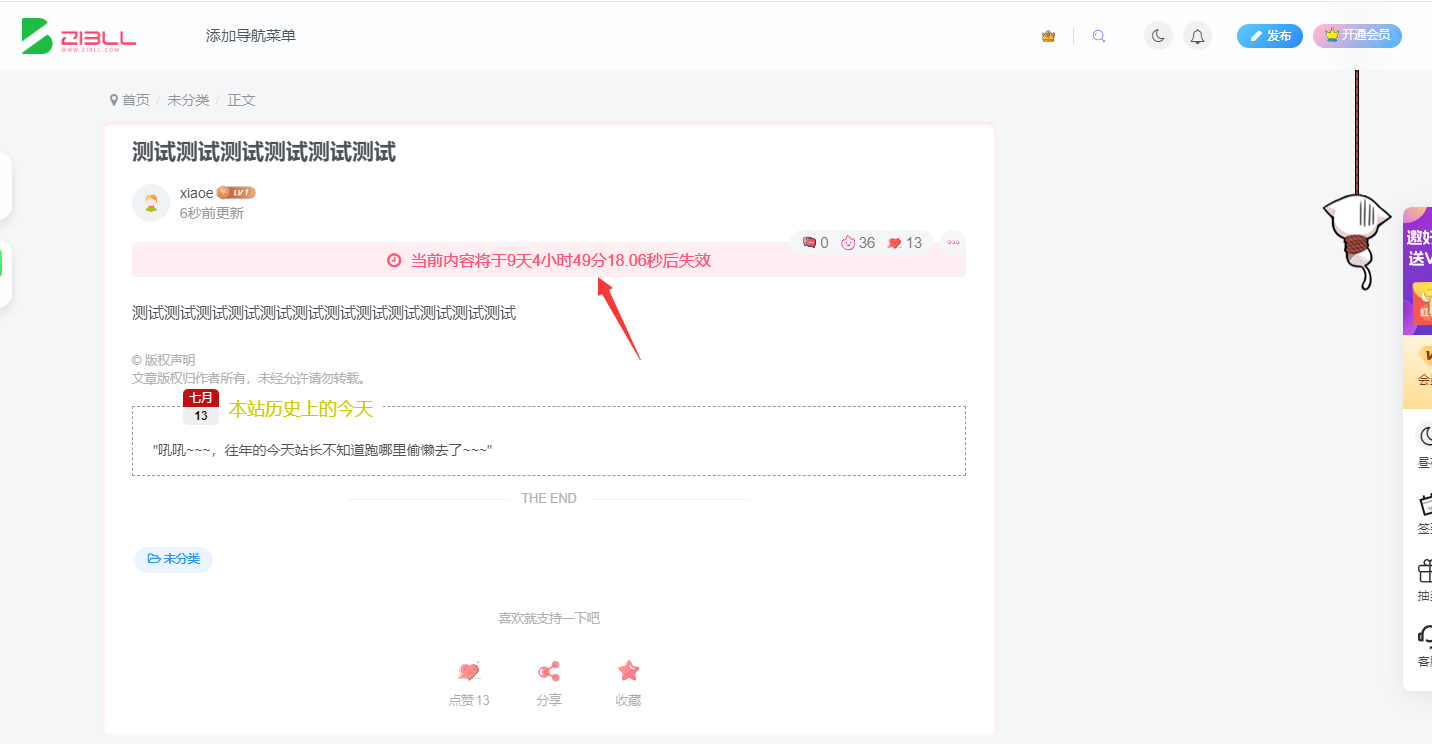
子比主题现在右侧悬浮导航还是比较不错的,功能页比较全面,如果有喜欢折腾的朋友可以自己修改下,右侧悬浮导航,此教程是从其他博客看到后觉着不错,可以学习下,喜欢的朋友可以自己测试,只显示电脑端,手机端空间太小,影响阅读、美观。右侧悬浮导航主要以zibll子比主题来进行样式的美化,一些css都采用zibll子比主题,若其他主题使用请自己修改代码中一些颜色代码或者其他部分代码,样式借鉴很多主题的右侧导航优秀的样式。没有代码基础(目前就只写了python),所以右侧悬浮导航一些功能很难完美实现,本站教程所使用的图片,请自觉下载保存本地,然后上传到图床或者其他地方。

教程
添加教程第一步首先就是添加CSS,zibll主题设置—全局功能—自定义代码—自定义CSS样式添加以下CSS代码
第二步骤就是在zibll主题设置—全局功能—自定义代码—自定义底部HTML代码添加以下代码
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END













请登录后查看评论内容