
一个基于Aplayer和MetingJS的静态音乐播放器,
基本操作
Space空格键:暂停/播放音乐
上/下方向键:增加/减少音量
左/右方向键:上一曲/下一曲
修改歌单/私有部署与配置(适用于在线音乐)
ID
播放列表的id,可以从音乐歌单分享的链接中获取,例如https://y.qq.com/n/ryqq/playlist/8668419170中,id为8668419170
Server
播放列表的服务商,例如netease(网易云音乐),tencent(腾讯),kugou(酷狗),xiami(小米音乐),baidu(百度音乐)
Type(可选)
播放列表的类型,例如song(单曲), playlist(歌单,默认), album(专辑), search(搜索结果), artist(歌手)
localMusic(可选)
本地音乐/外链音乐。如果填写了本地音乐,则优先使用本地音乐。
本地音乐需要添加loaclMusic数组,它的形式类似于:
var localMusic = [{
name: '重生之我在异乡为异客',
artist: '王睿卓',
url: '/music/重生之我在异乡为异客.mp3',
cover: '/music/重生之我在异乡为异客.png',
lrc: '/music/重生之我在异乡为异客.lrc'
},
{
name: '落',
artist: '唐伯虎',
url: '/music/落.mp3',
cover: '/music/落.png',
lrc: '/music/落.lrc'
}
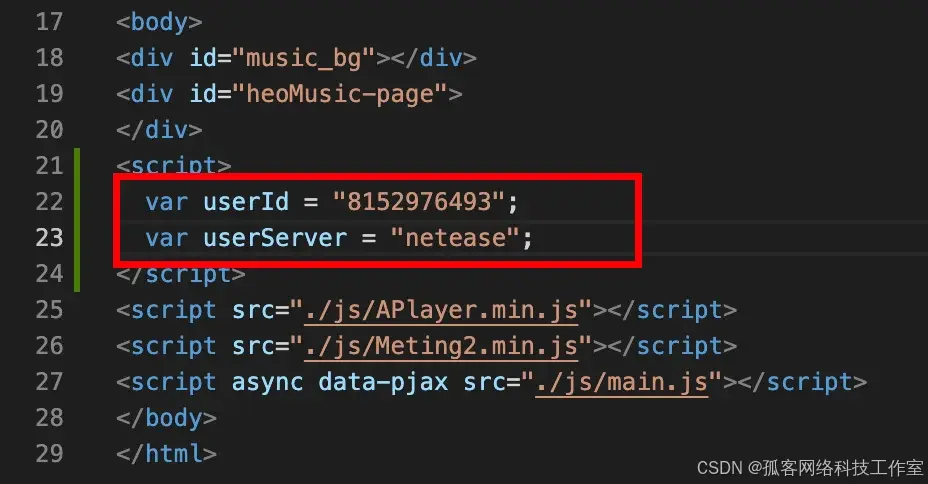
];修改HTML的方法(适用于在线音乐和本地音乐)编辑index.html的相关代码,填写歌单id和服务商

感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END














请登录后查看评论内容